

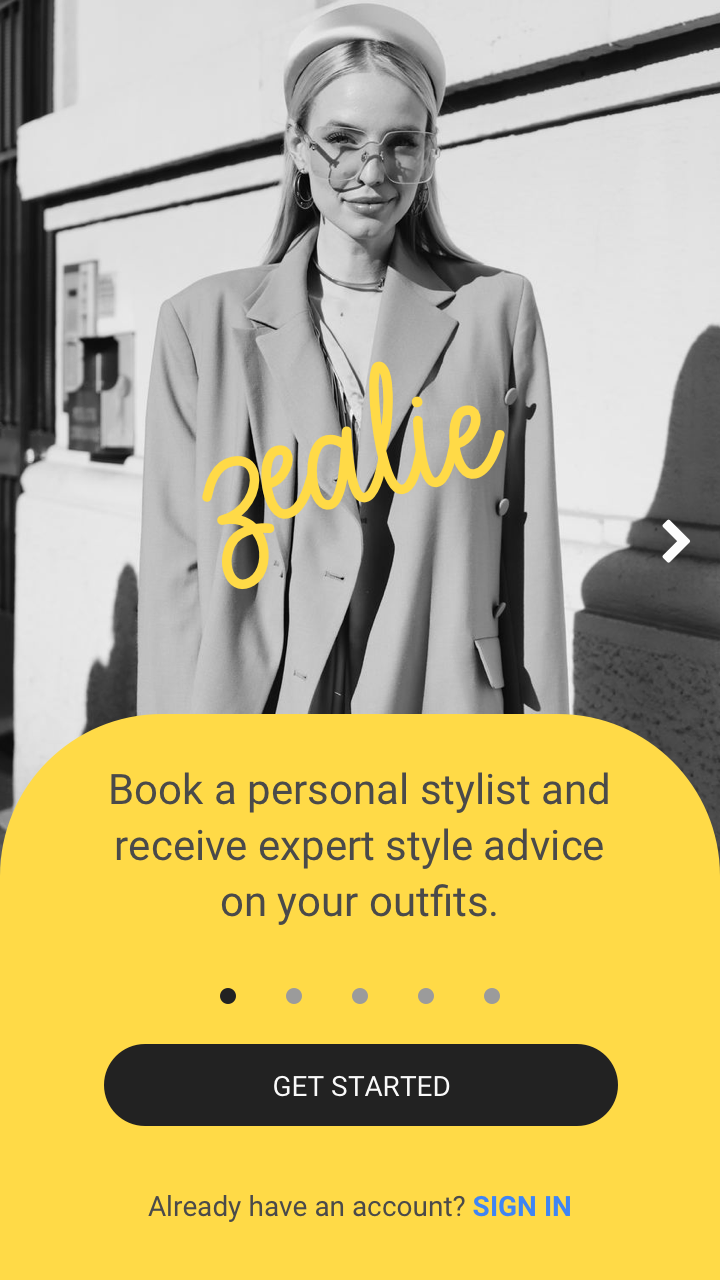
Zealie is an app through which users can book personal stylists based on their availability at an affordable price. .
“ What to wear to a ___” is one of the most googled questions. There are millions of resources online but most often than not, it just causes more confusion. it’s always reassuring to get an expert’s opinion while making such a decision. But personal styling is an expensive affair. Companies like Stitch Fix, Trunk Club, etc work around this idea but users don’t get to directly interact with the stylist. They also don’t get an opportunity to enjoy the shopping process and have to settle down for whatever the stylist sends. These services suit people who are short on time and have a considerable budget. Zealie, on the other hand, works as a companion for everyday people who enjoys shopping.
Women often find it challenging to shop for clothes especially for special events as they get confused about what to pick. I further explored this problem and found out the main reasons - paradox of choice, information overload & expensive expert's opinion
An app that lets women book appointments with personal stylists to receive style advice specific to their needs at an affordable price. Zealie is a companion for everyday people who enjoys shopping.
Bloc Design
Online styling services are a relatively new concept. But there are a few emerging players and my first step was to study the existing solutions to get a better idea about the market. This helped me in identifying aspects that are working well and the ones that could use some improvement.
I chose 1 direct and 2 indirect competitors for this Analysis - Wishi, Allume, Stichfix
Wishi - Users are matched with a stylist online based on a style quiz. The stylist will send personalized looks based on the user’s style goals. Users can choose what they want and buy them online from respective stores.
Allume - Users are matched with a stylist online based on a style quiz. The stylist will send 3 personalized looks based on the user’s style goals. Users can choose what they want the list and buy it from the Allume website.
Stitch Fix - Stylist sends a personalized box with 5 items based on a style quiz.
Through the research, I wanted to find out if my initial assumptions were right.
Intial Assumptions:
1. People find it difficult to shop for clothes online/in-store.
2. People value an expert’s opinion(Stylists, designer).
3. They mostly need help while they are making the final decision about their outfit choice.
I kicked off the research by creating a survey and followed it up with in-person interviews to understand the user better. 54 people responded to the survey.
Key Takeaway - I was wrong!
While the first two assumptions turned out to be right, the third one was wrong. The initial idea was to create an app, where users could quickly make an appointment with a personal stylist while they are in-store to consult about their outfit choice. But turns out, for a significant amount of people, the shopping process starts way before their trip to the store. They start with online research and plan their shopping trips a week in advance. So I decided to take the pre-shopping experience into consideration before I finalize the solution.
Pre-shopping experience is a very important part of decision making
Other Key Points
70% of the users prefer making their purchase in-store
62% prefer messaging/chatting with the stylist.
69% would like to interact with the stylist for less than 30 minutes .
Majority of the users would like to receive style advice in the form of a lookbook .
Crucial factors while selecting a stylist - Price, Reviews, Personal Style.
With the help of survey and in-person interviews, I explored the current shopping experience.

This process helped me in identifying two major points in the user's current experience where she is seeking external help - Internet Research & Chatting with friends.
Based on the competitive analysis and user survey, I identified the possible characteristics of a new entrant.
1. Options to interact with the stylist during two main points in the user journey - Pre shopping & While shopping .
2.Affordable options .
3. Primary form of communication - Messages.
4. Look books to be used by stylists to provide style advice .
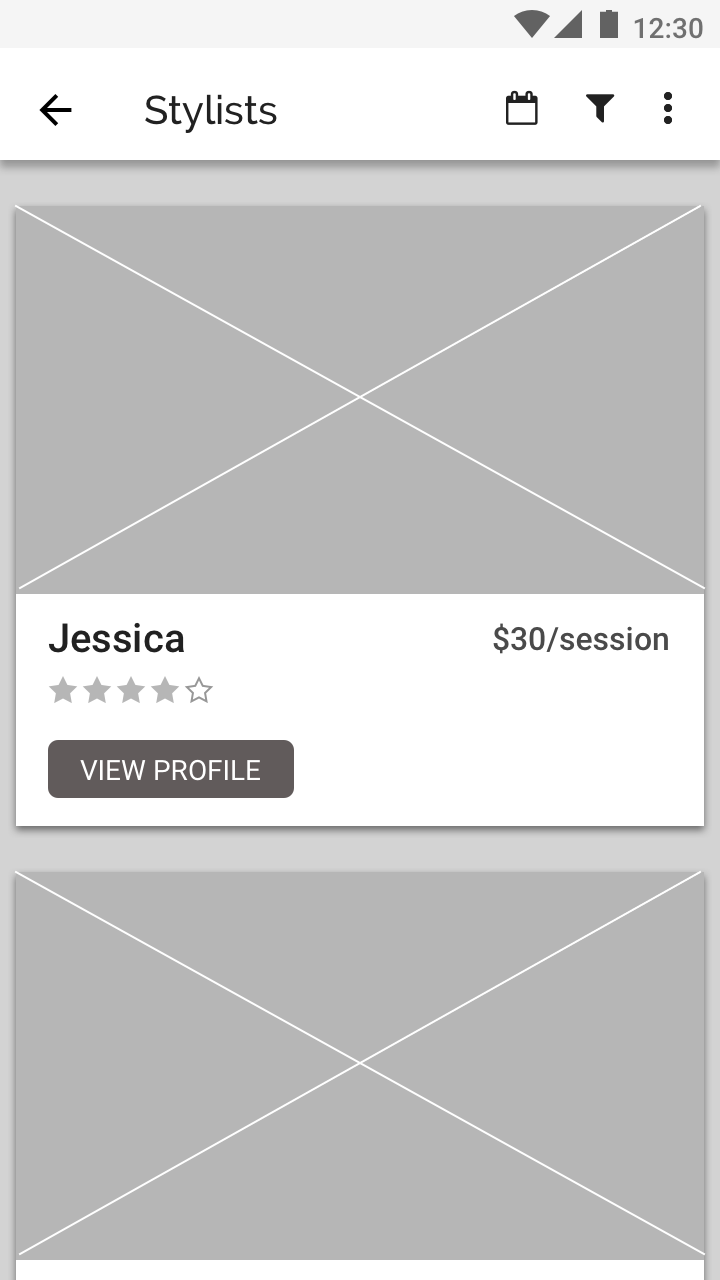
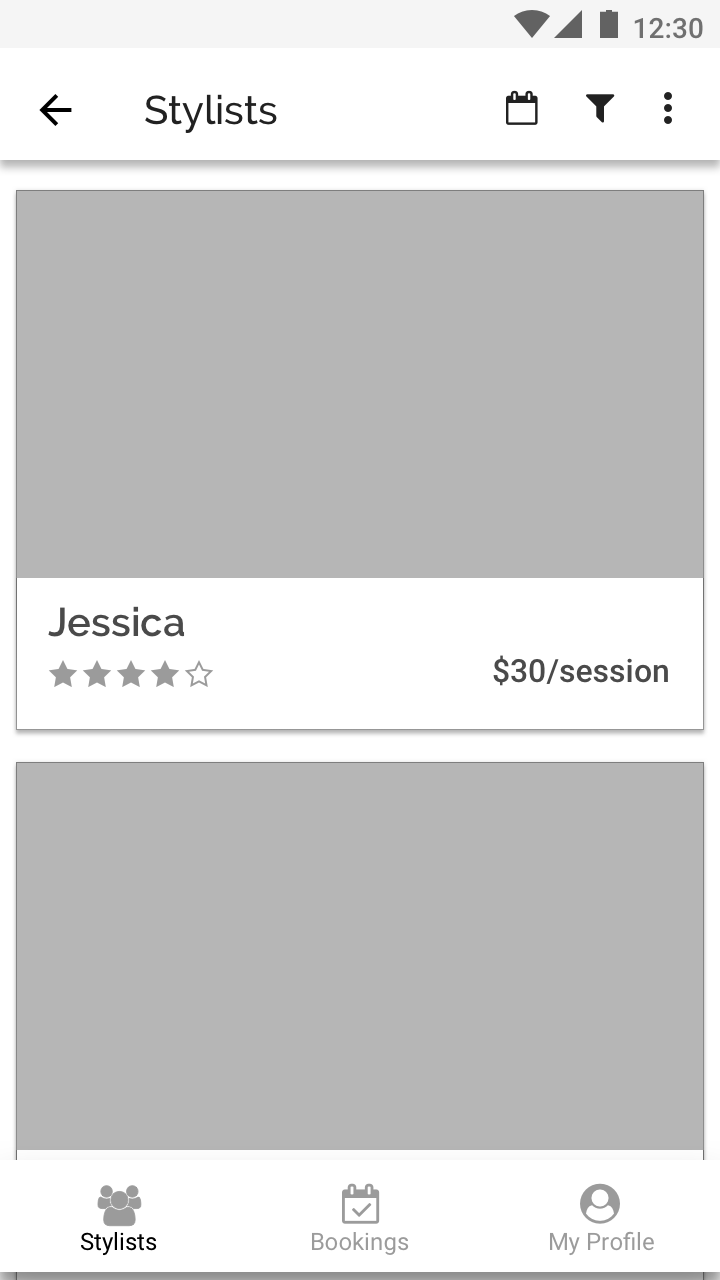
5. Users should have the option to select a stylist based on price, reviews & personal style .
To understand the user better, I developed personas based on two clear usage motivations that stood out during the survey.
The Busybee - Wants to update her wardrobe.
The Newbie - Wants to make sure she is following the dress code properly.

Jennifer - The Busybee
Jennifer is bored with her current wardrobe. She really wants a change but doesn’t have much time to dedicate to it.
Main Goal:
Wants to update her wardrobe with new items.
Frustration:
She is confused about the latest trends.
She never finds what she’s looking for.

Lisa - The Busybee
Lisa is expected to attend a lot of marketing and networking events. But she is never sure about what to wear.
Main Goal:
Wants to attend office events & parties
confidently.
Frustration:
She is never sure if she is picking the right outfit.
Online resources are overwhelming.
To identify all the necessary features, I listed down what ‘Jessica’ and ‘ Lisa ‘ would want to see in such a service. From the list, I selected all the high priority user stories along with a few low & medium priority ones to form the MVP.
Stories
1. I want to get matched to stylists with similar personal style
2. I want to book a stylist based on my time availability
3. I want to set my budget for an appointment
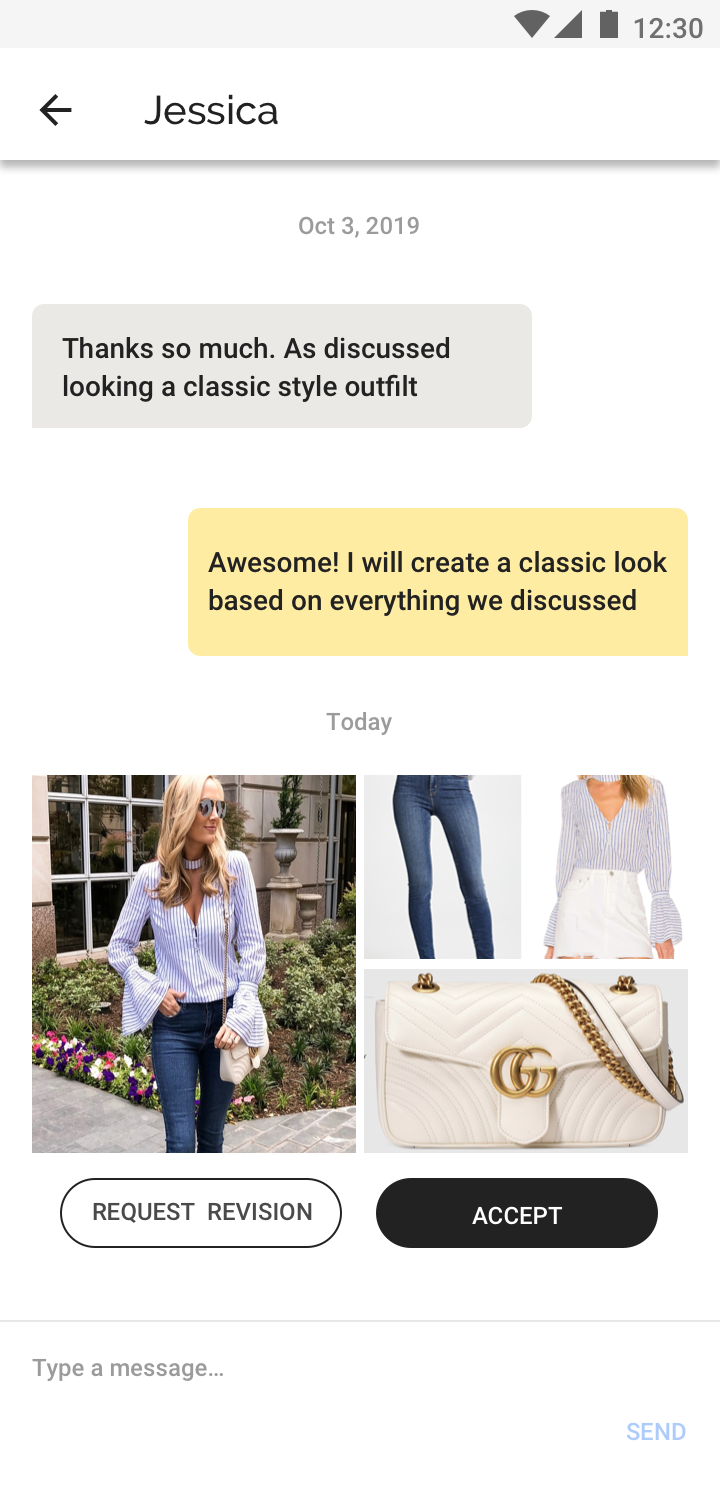
4. I want to chat with the booked stylist
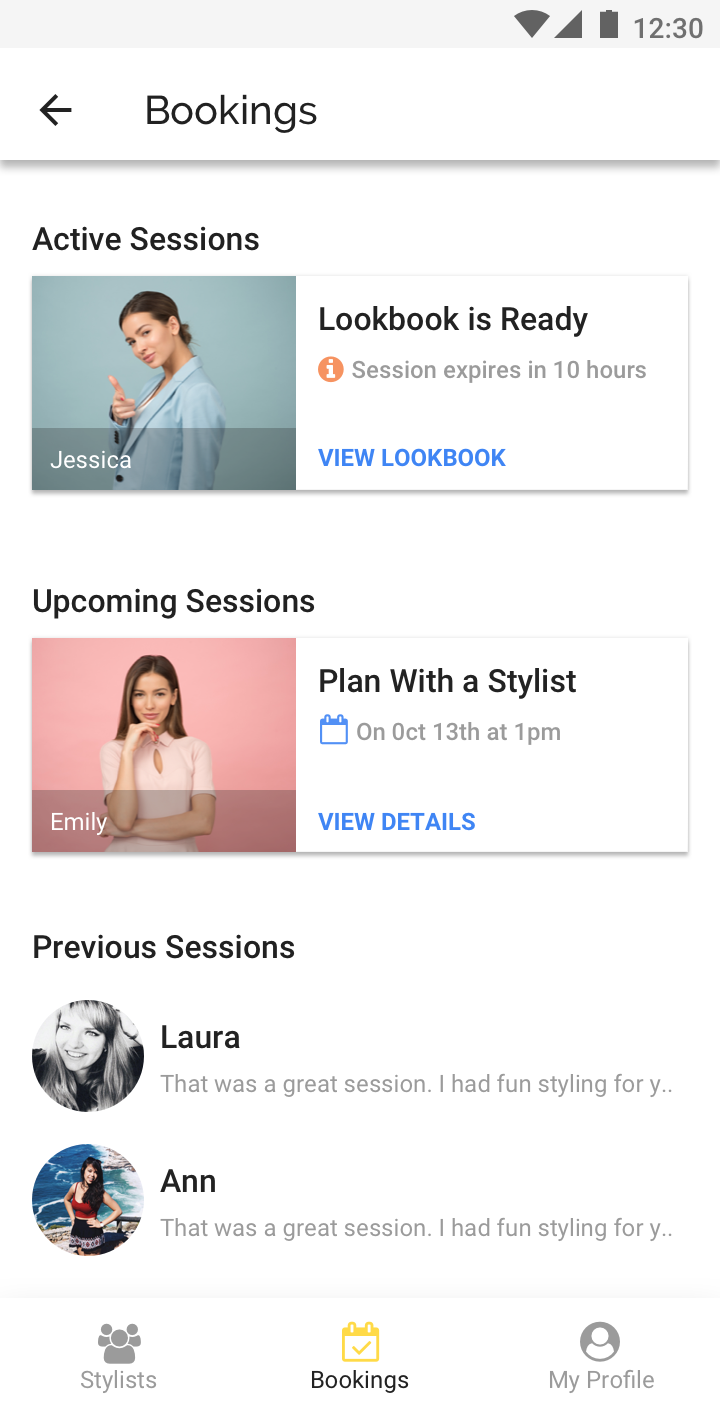
5. I want to receive the style advice in the form of a lookbook
6. I want to reschedule my session if I am not able to make it
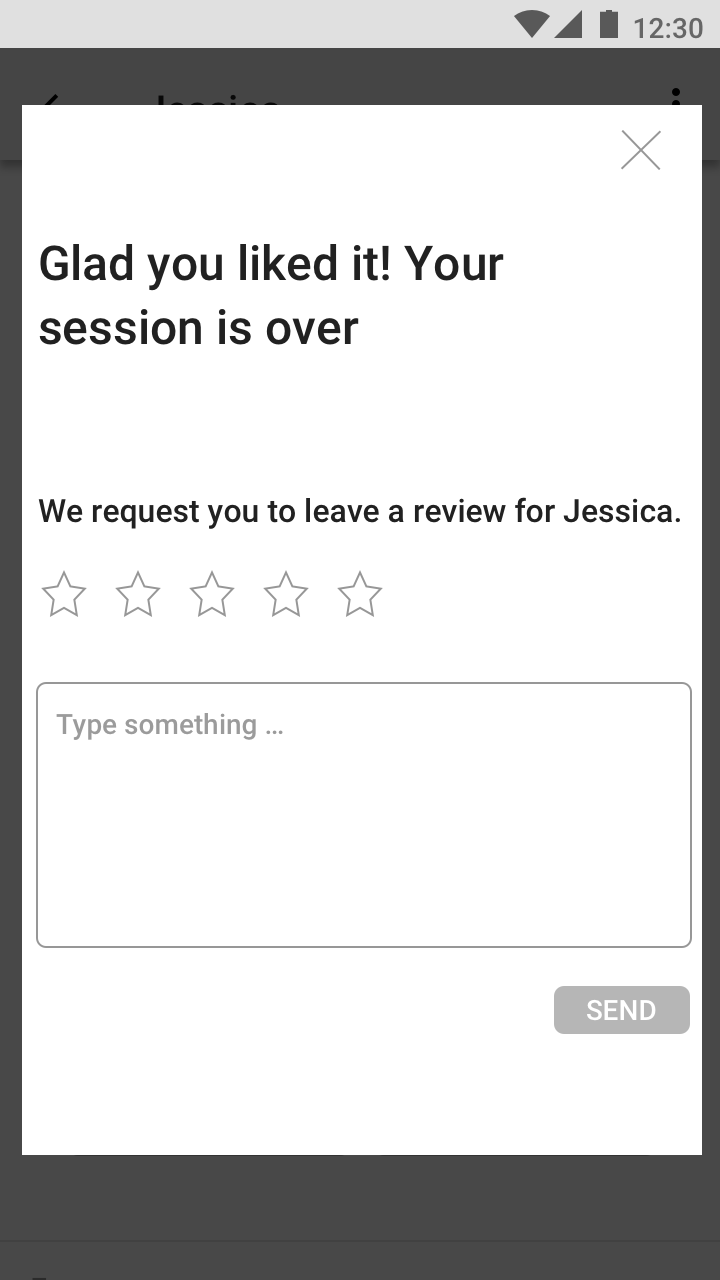
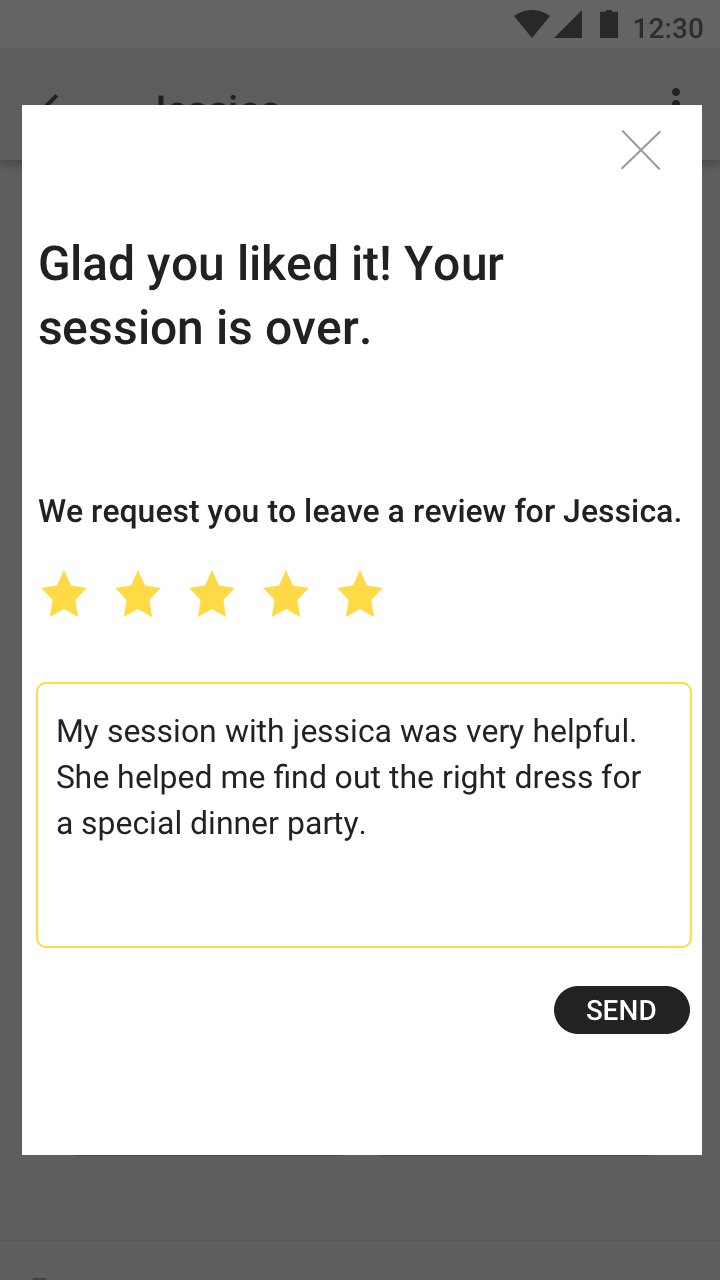
7. I want to let the stylist know if I am not happy with their advice
8. I want to see reviews from previous customers.
9. I want to use the service without an appointment
Features for MVP
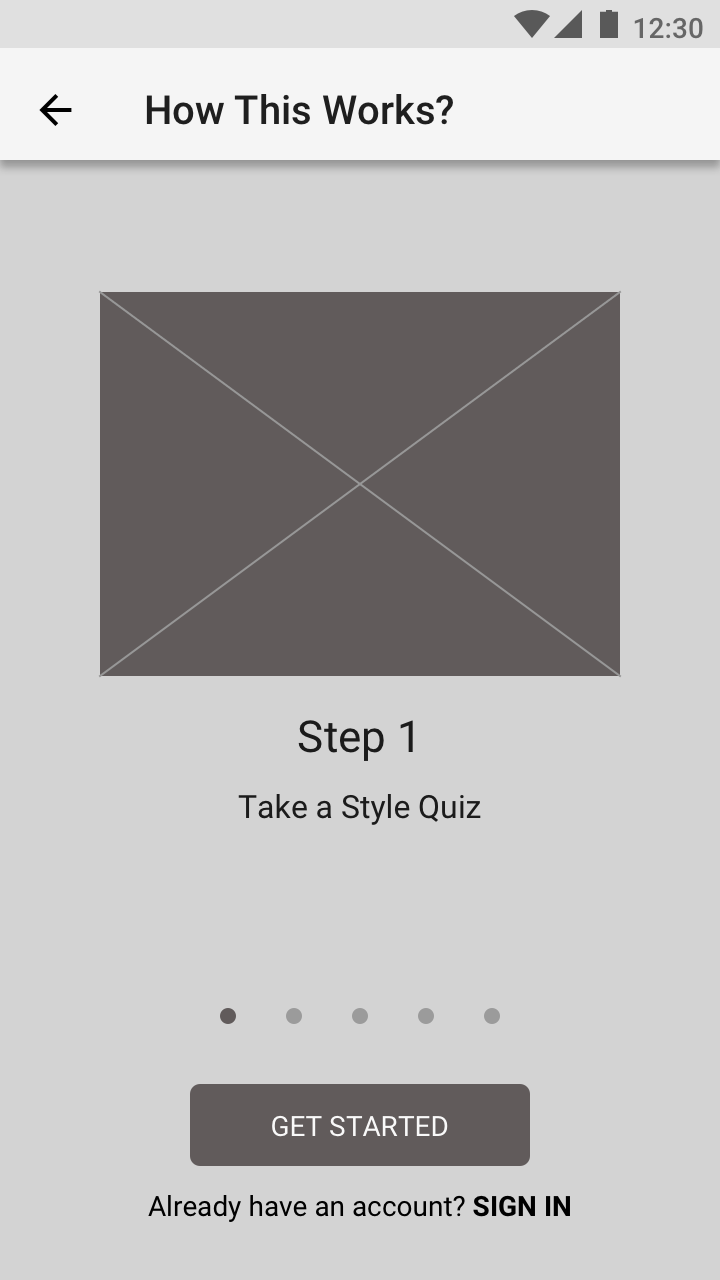
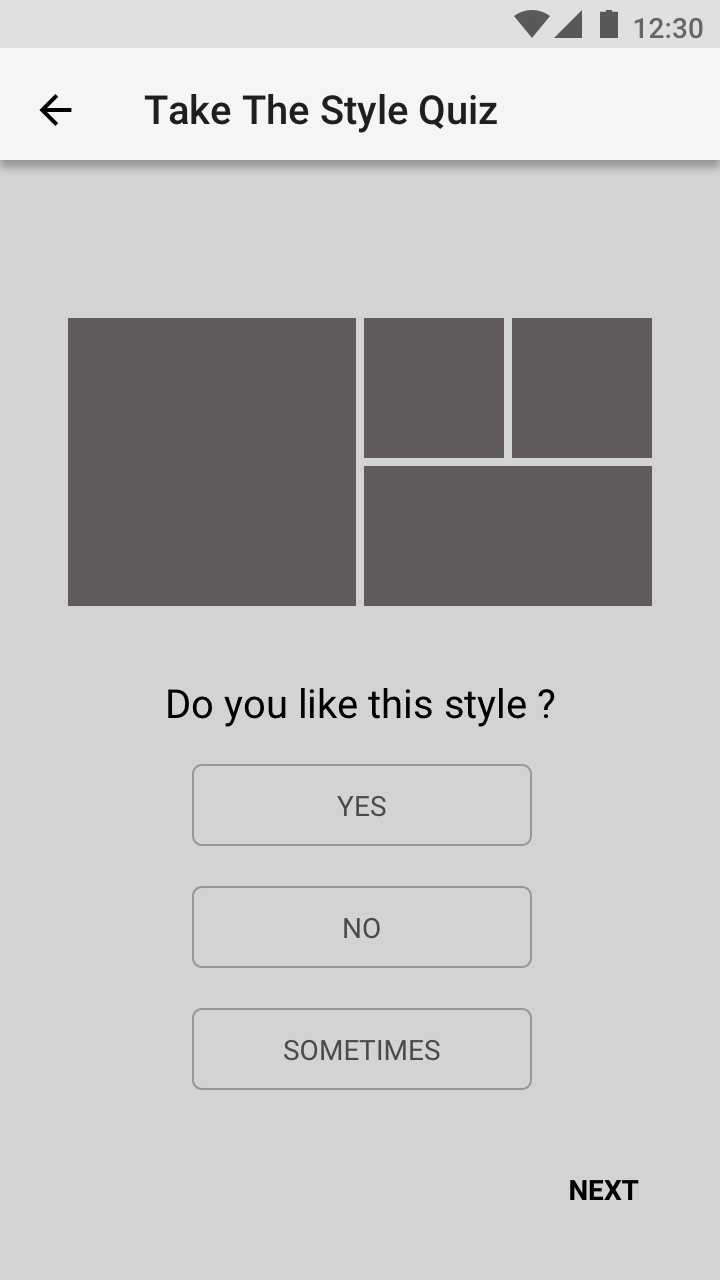
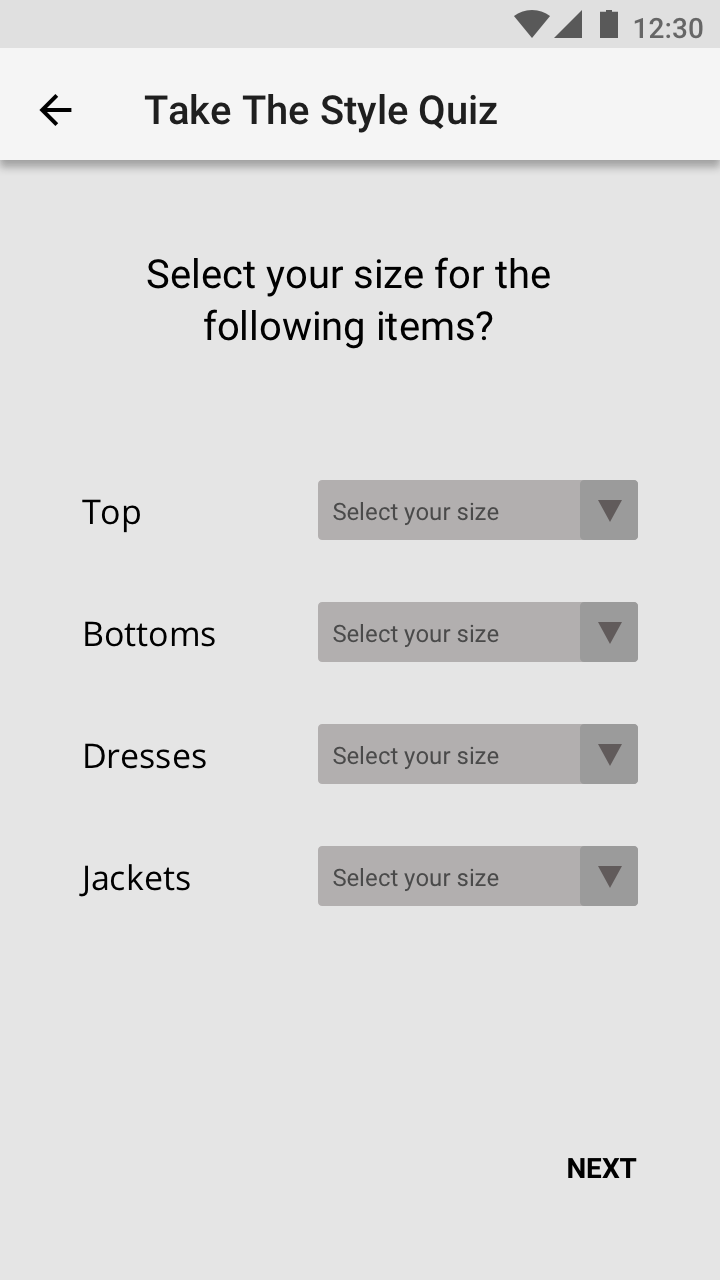
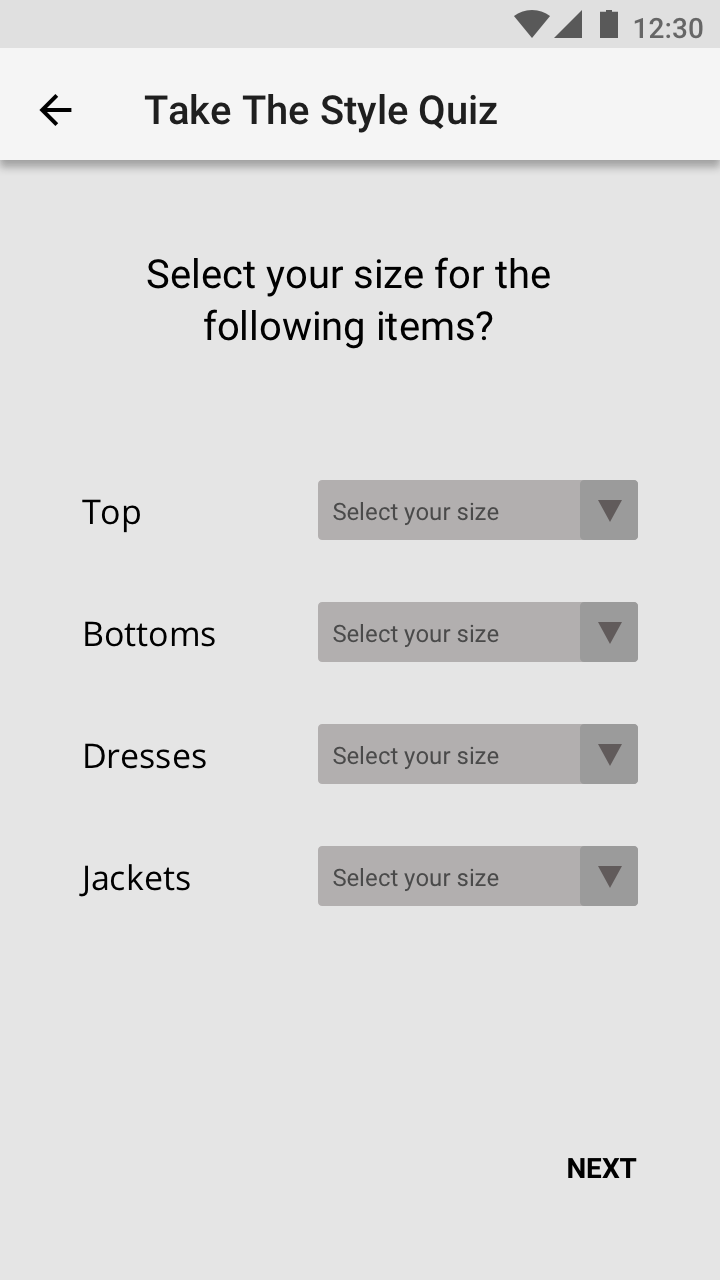
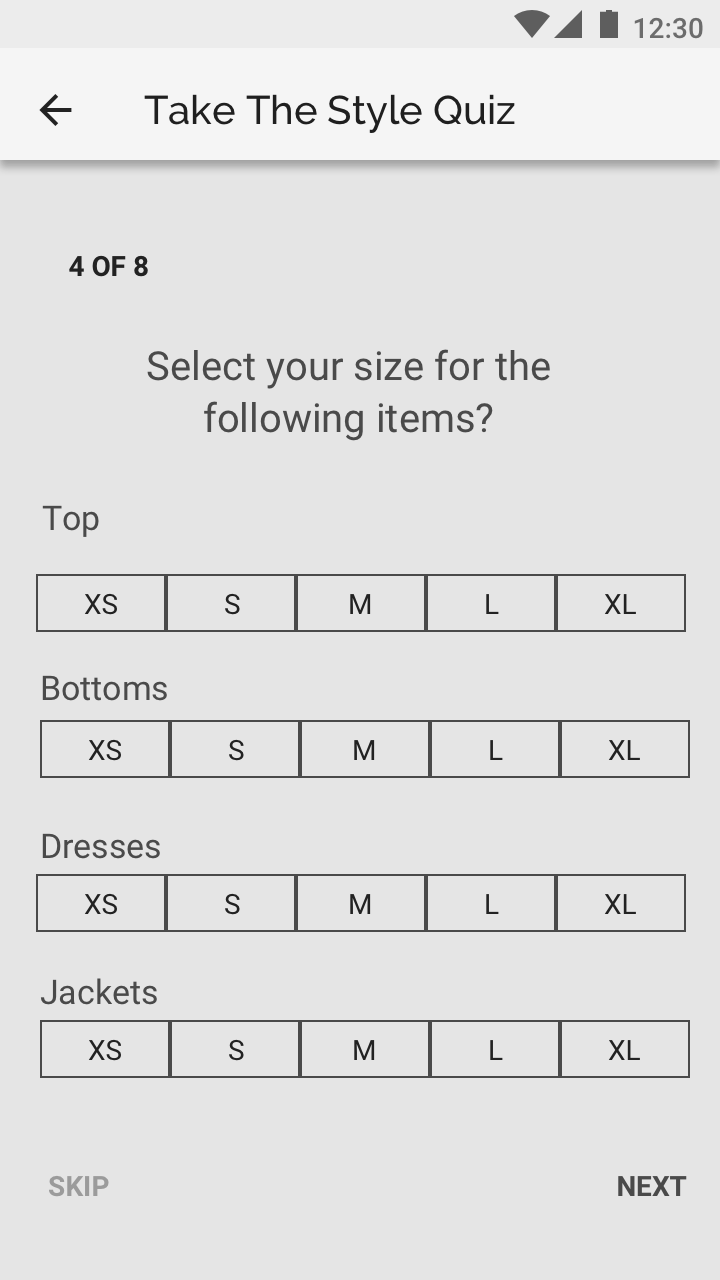
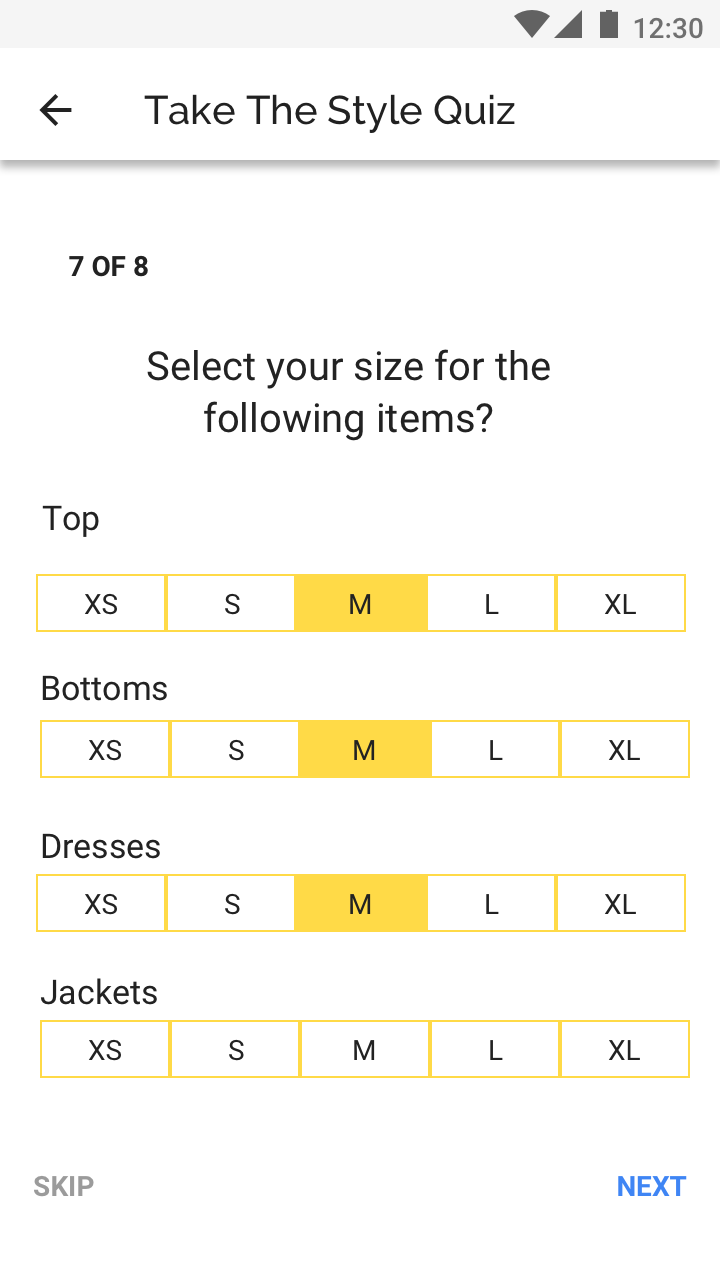
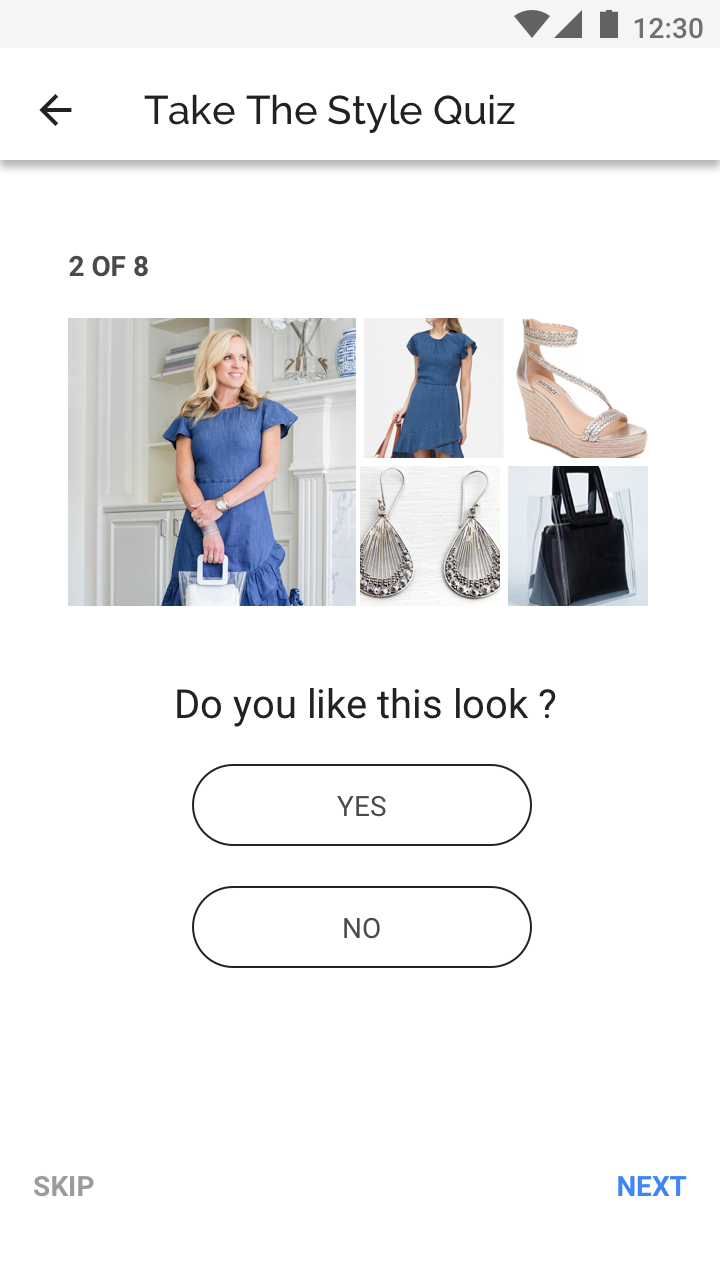
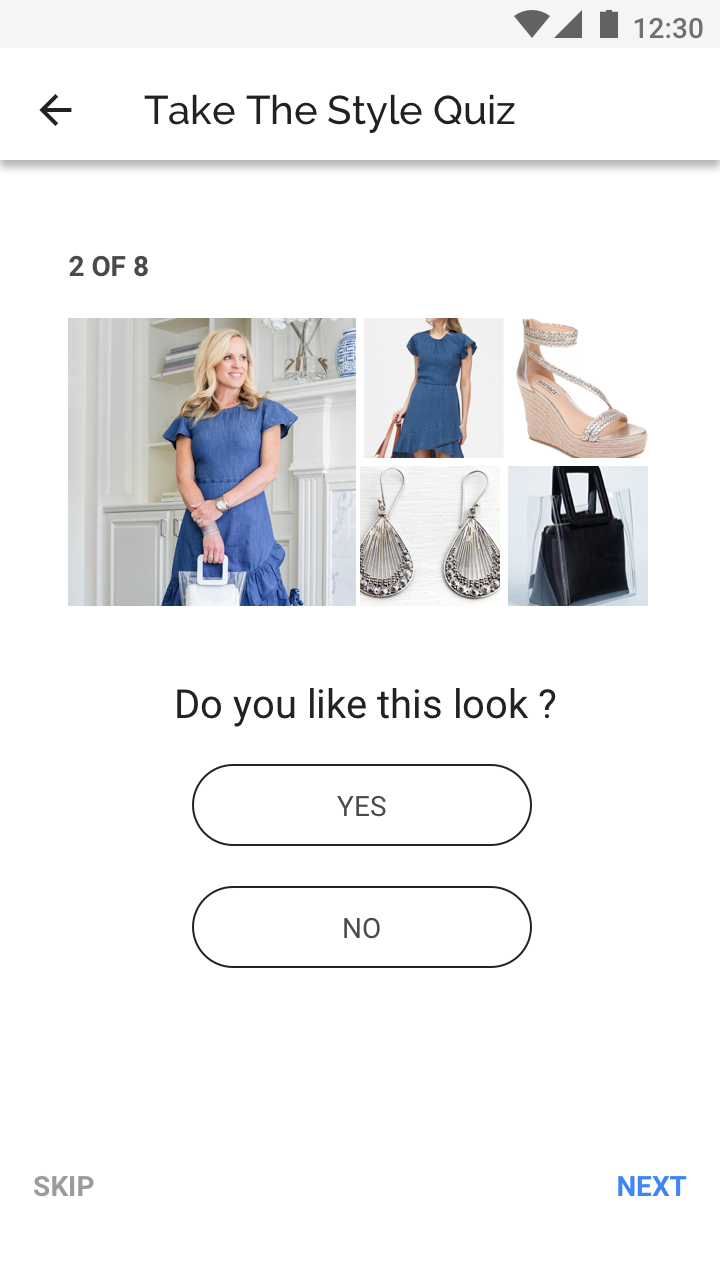
Onboarding with a style quiz
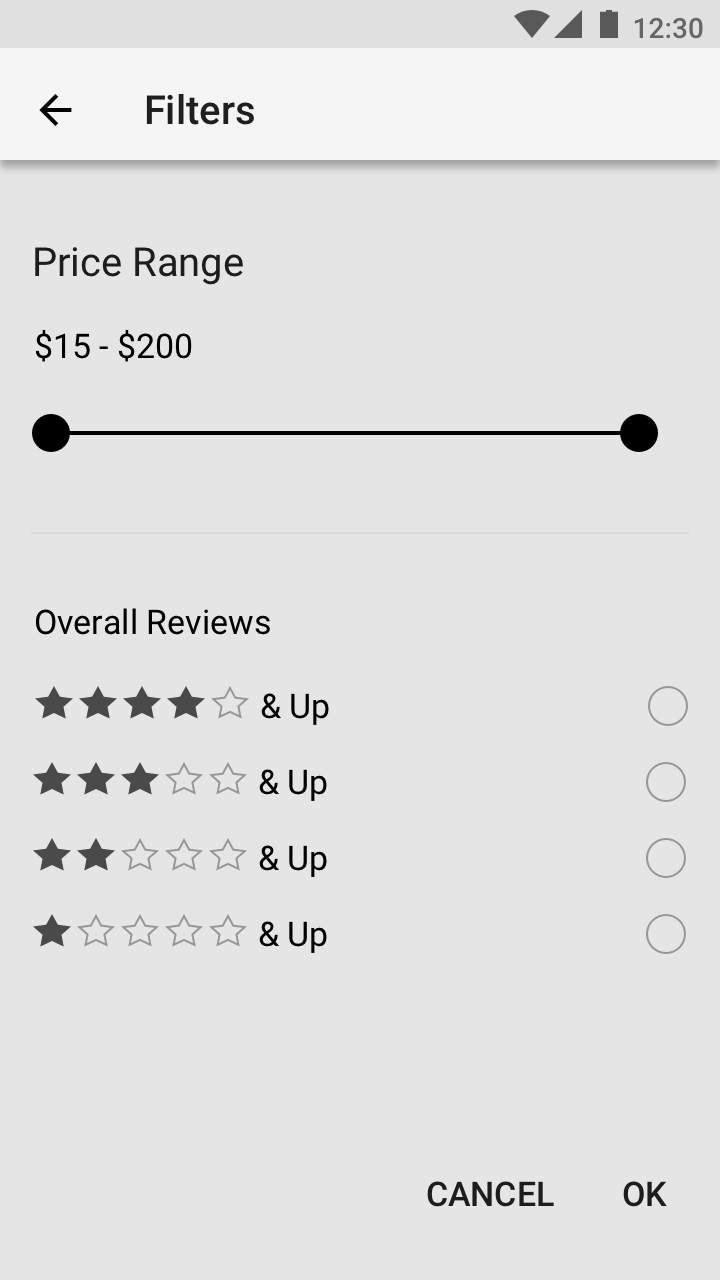
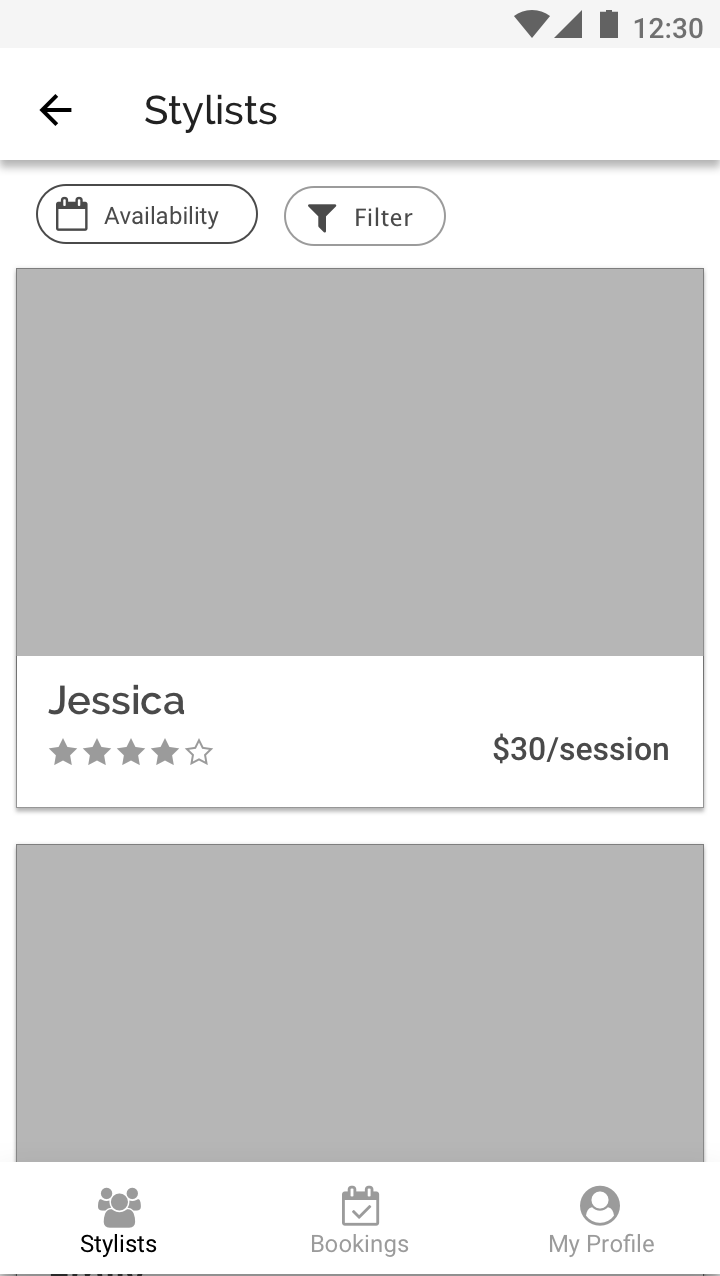
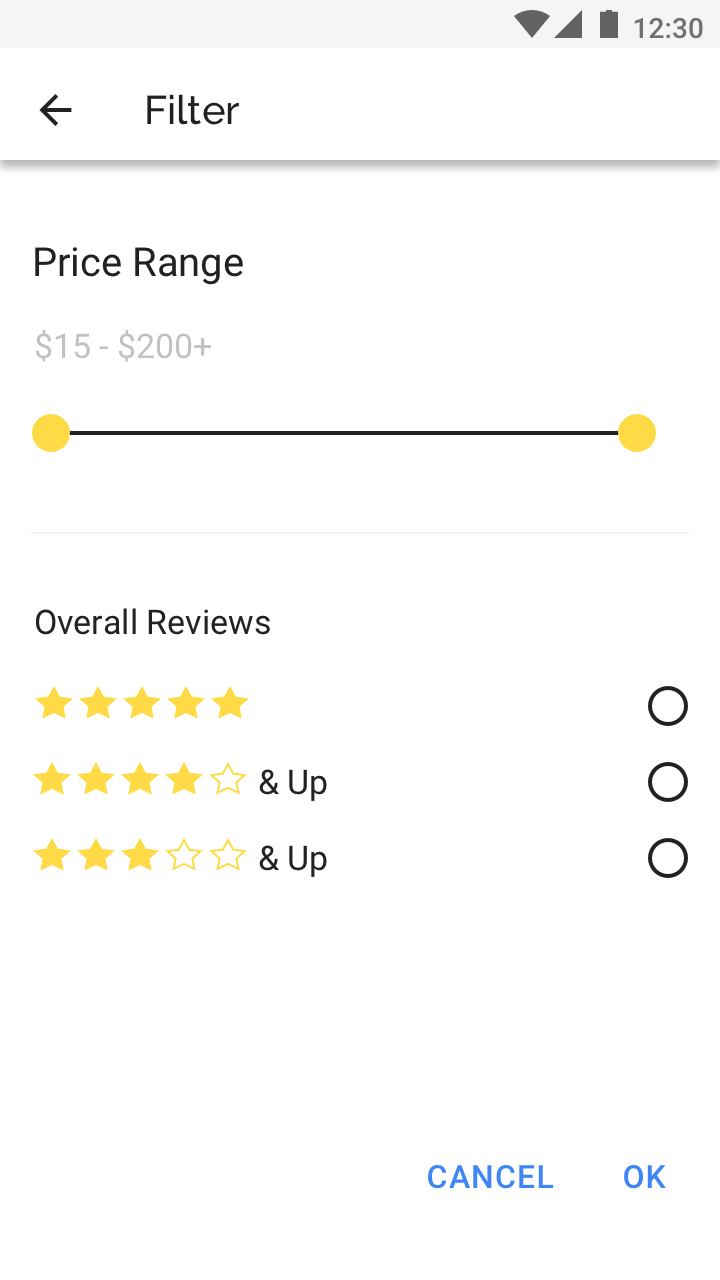
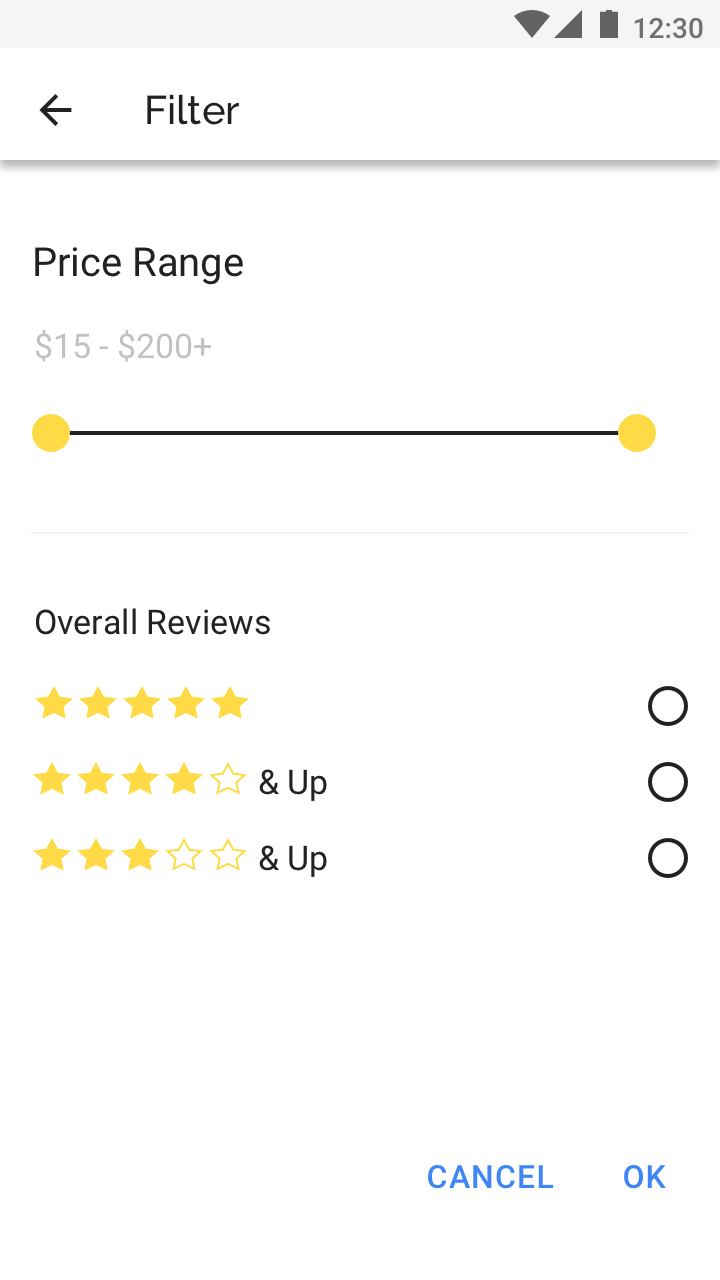
Filtering stylists based on price, reviews, etc
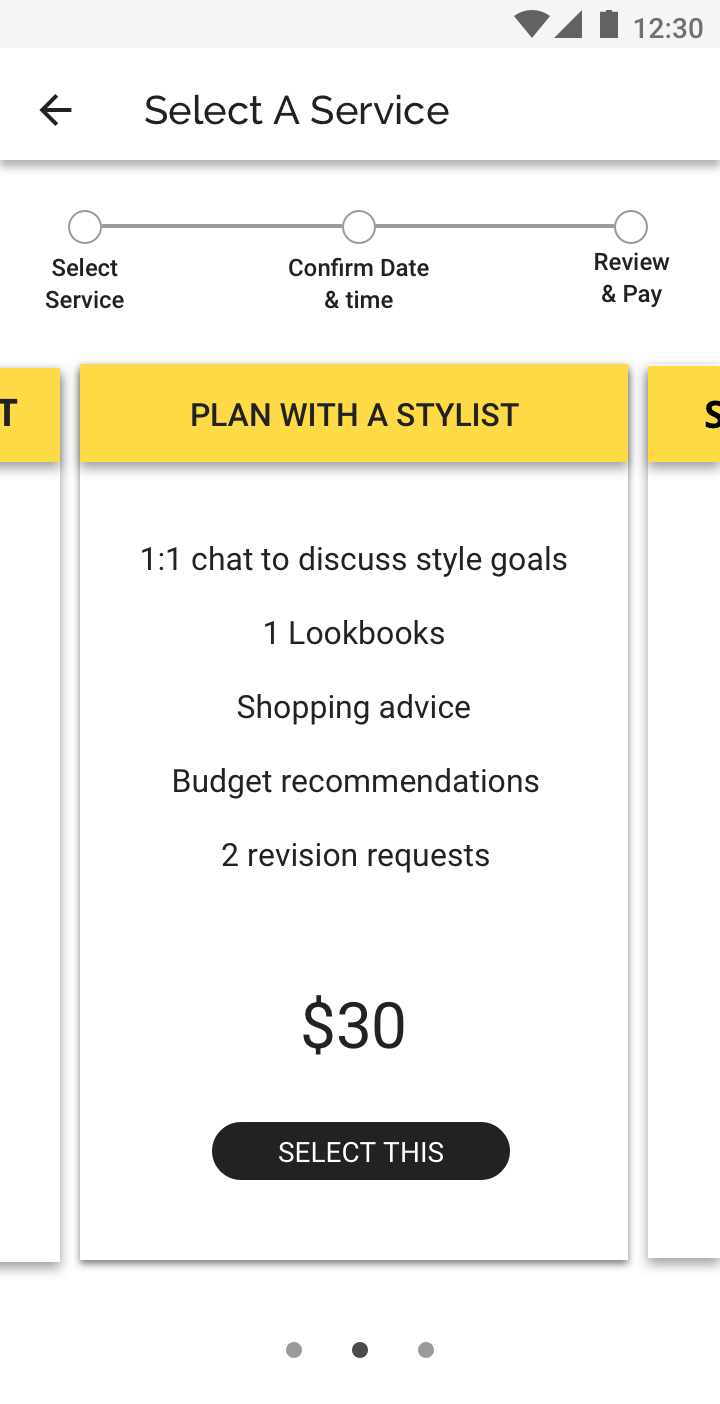
Booking a session based on availability
Rescheduling a session
Reviewing a style board prepared by the stylist
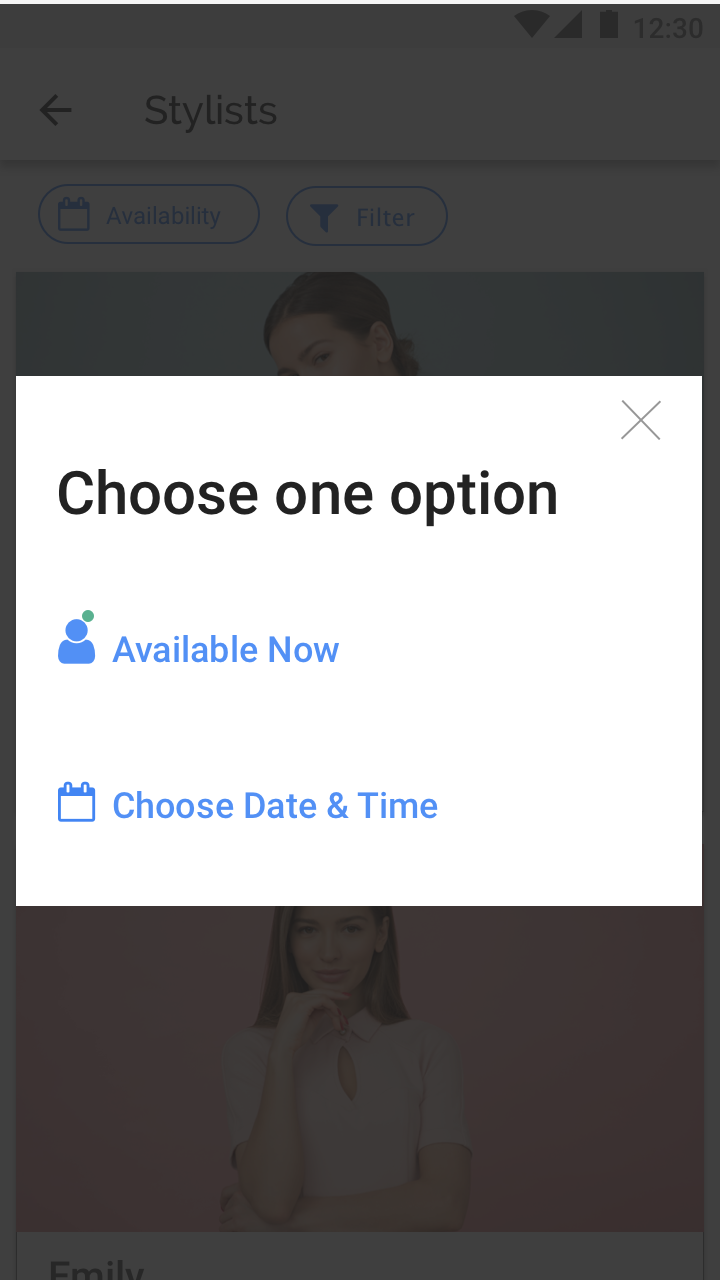
‘Available now’ option
The next process involved accounting for all the steps a user takes while navigating through various features identified during the last step. I created 6 different user flows to map out the process and to identify the hierarchy of these elements. The main focus here was to find ways to address the main pain points.






I wanted to test the wireframes at this stage to find out how users will interact with various elements to uncover any issues early so that I can iterate and improve before moving forward. Wireframes were tested with 4 people.
Main Changes


When users were asked to check the availability or use filters, they took a lot of time to find out these icons in the top navigation. As these options were part of my high priority user stories, I decided to redesign .


While observing the test, I realized that the users were finding some of the flows slightly tedious as they had to take multiple steps to make selections. I thought of ways to simplify the steps and came up with iterations. Size boxes in the second design are 65px wide which is more than the recommended touch target for the user’s finger to fit snugly inside the target. .
Branding direction - he app will be positioned as a product that helps women dress confidently and in a way empowering them to achieve more. .
Brand voice will be approachable, vibrant, warm, helpful (Reference - Birchbox).

Through brainstorming, I figured the intended benefits of this service. A word that closely connected all the benefits of this service was ‘Zeal’.I tried various combinations with the word ‘zeal’ and decided on zealie.

I wanted the primary colors to evoke feelings of positivity to align with the welcoming nature of this service. So I decided to go ahead with a warm color palette.






After creating the prototype, I did two types of testing.
Part 1 : In-person( 4Nos)
Part 2 : Remote - Maze (22 Participants)
This helped me in clearly identifying usability issues.
Part 1 - In-person testing
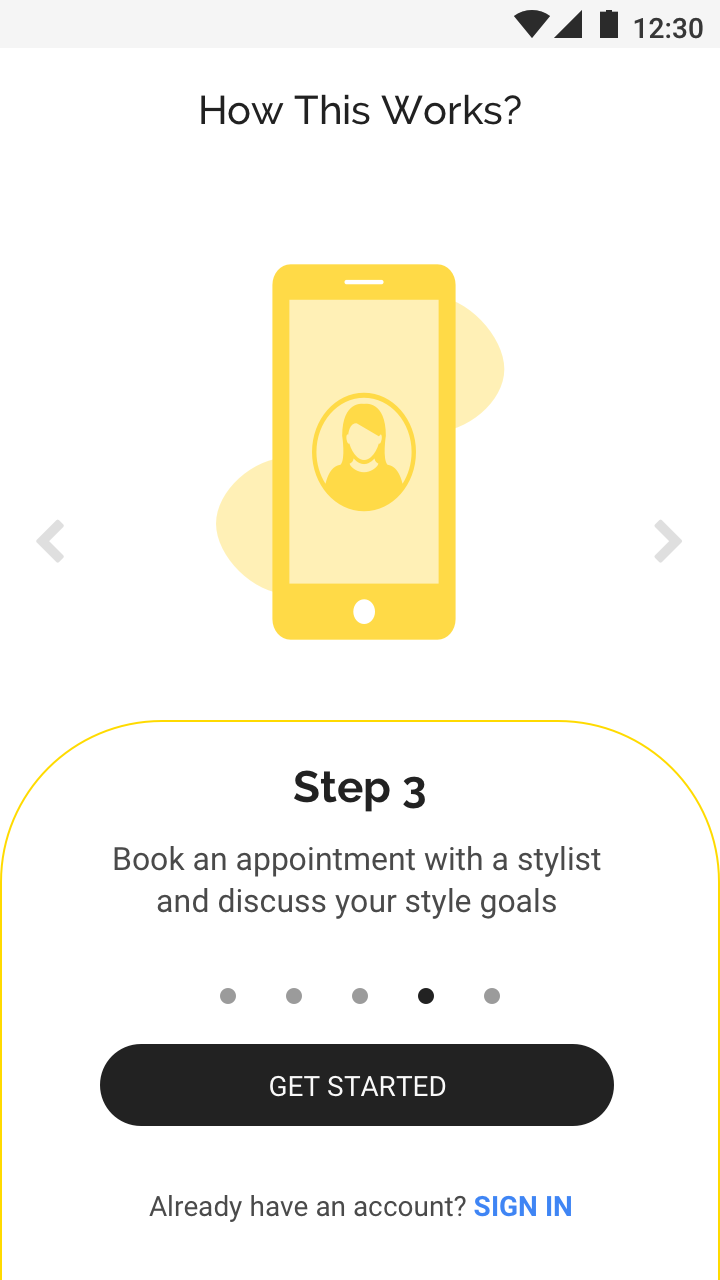
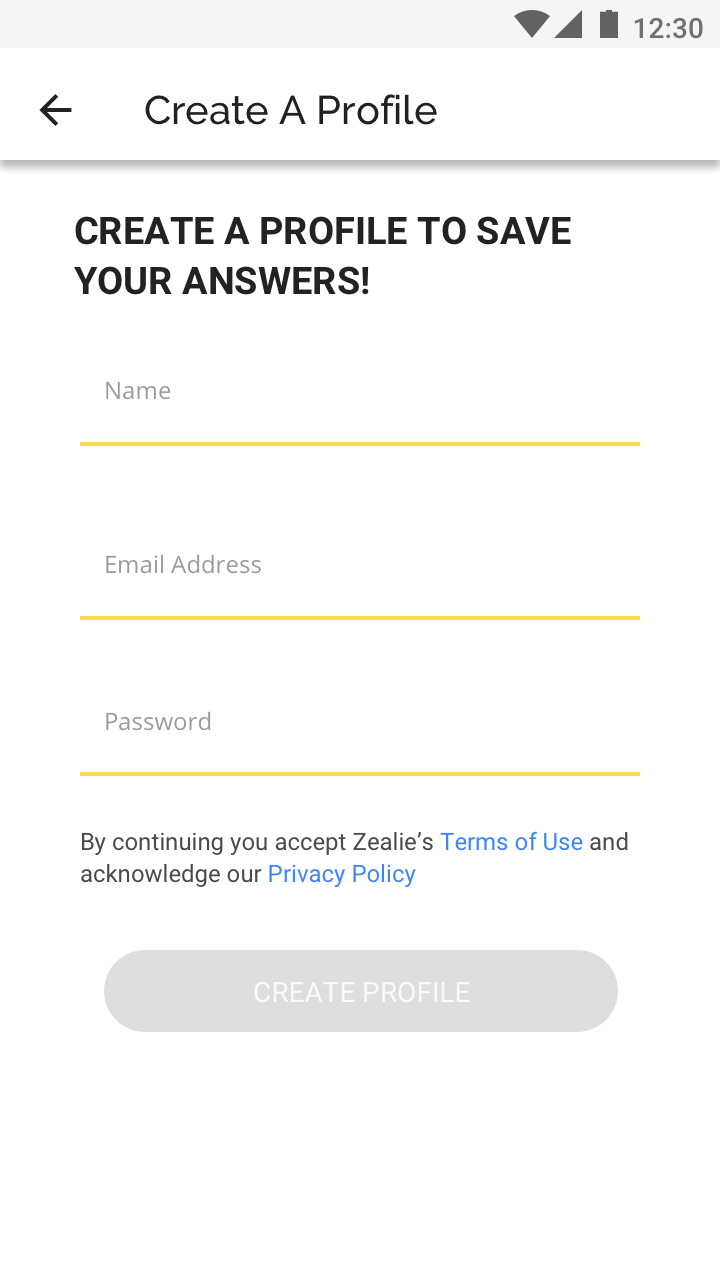
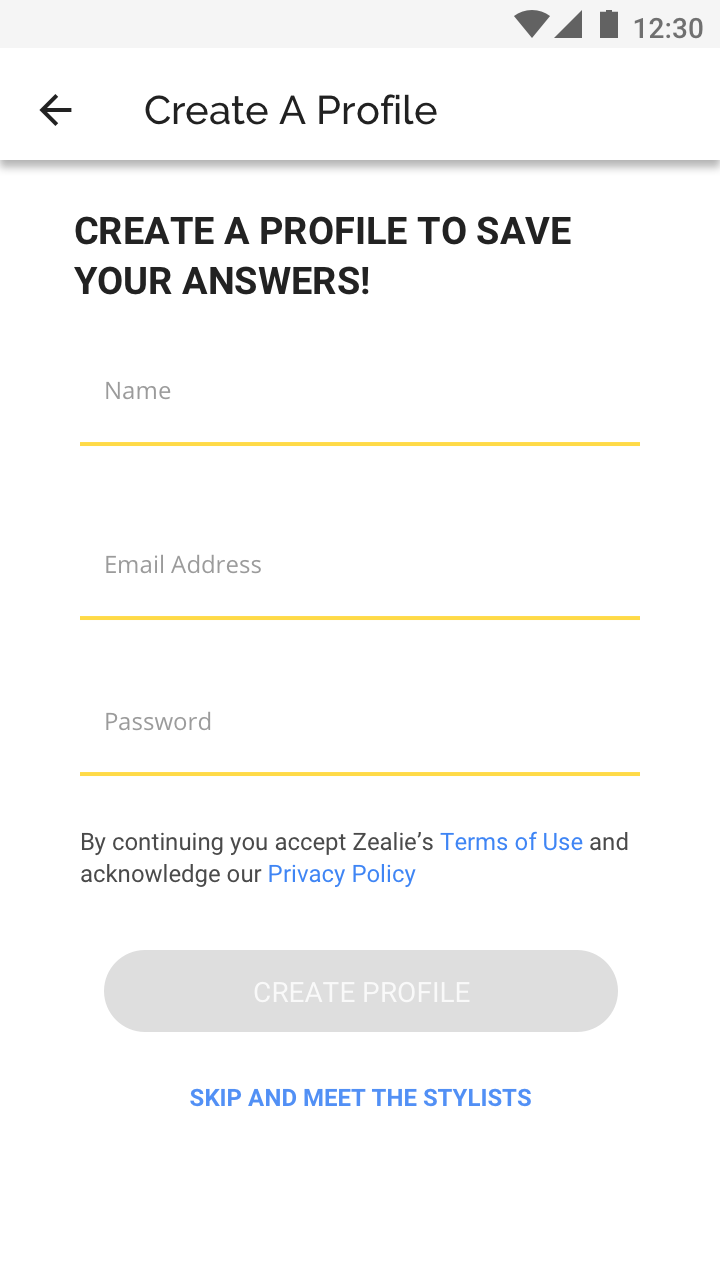
Option to skip account creation


3 OUT OF 4 wanted the option to skip creating a profile before getting matched to the stylists. So I added an option to skip creating a profile before meeting the stylists .
Option to skip account creation


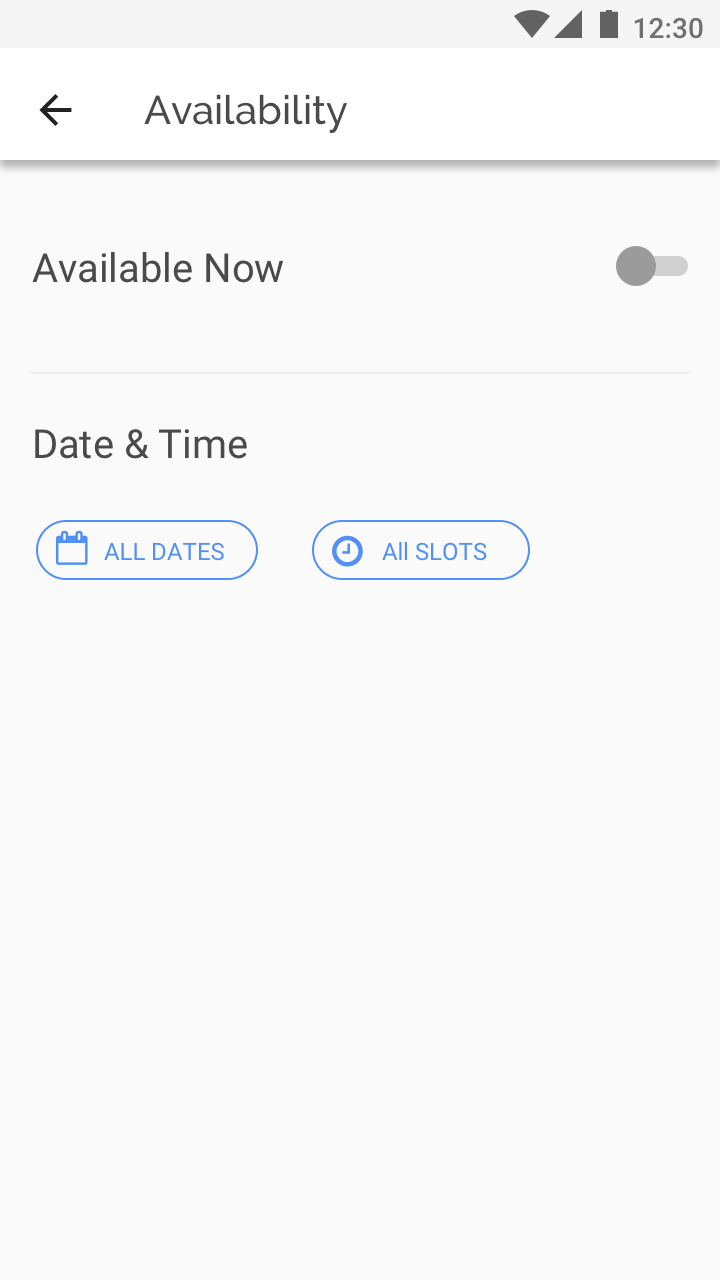
Users were expected to click on ‘All dates’ or ‘ All slots’ to change the date and time respectively. Users could also use the ‘Available Now’ toggle button. But 3 out of 4 didn’t know how to proceed from there. They were confused about the options and didn’t understand what ‘All dates’ and ‘All slots’ meant. So I redesigned the second screen to make the options clearer. .
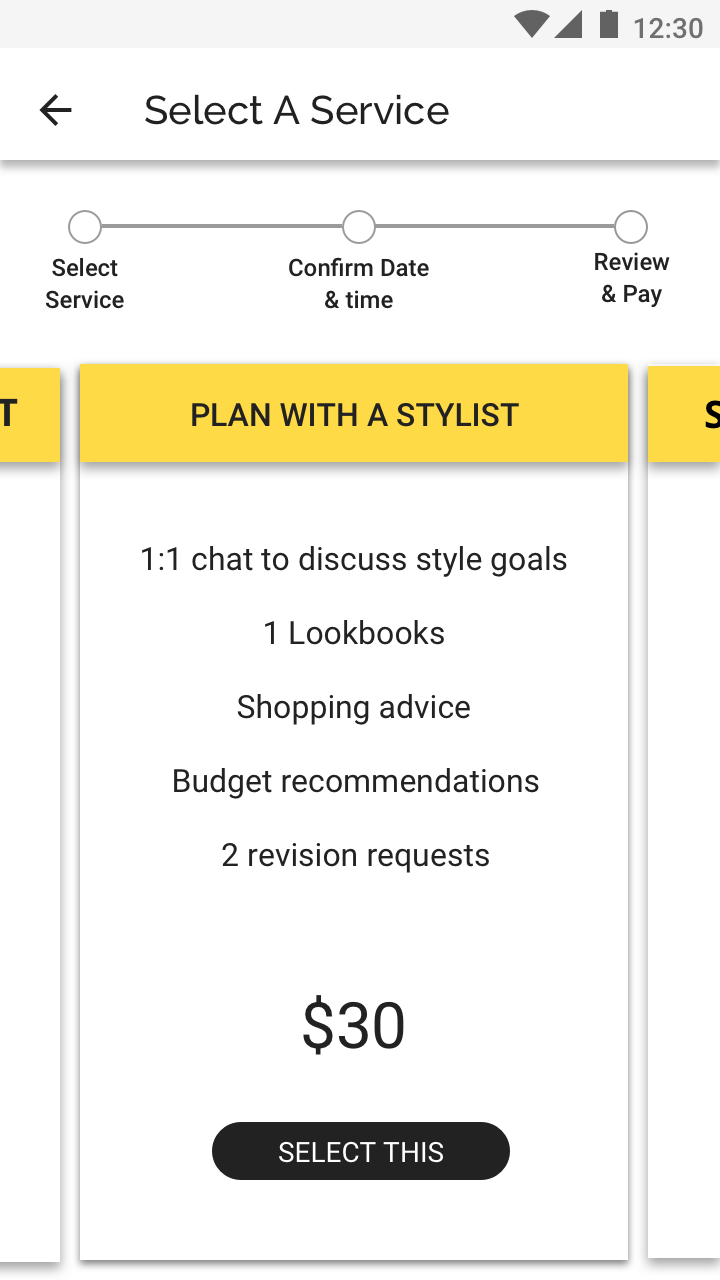
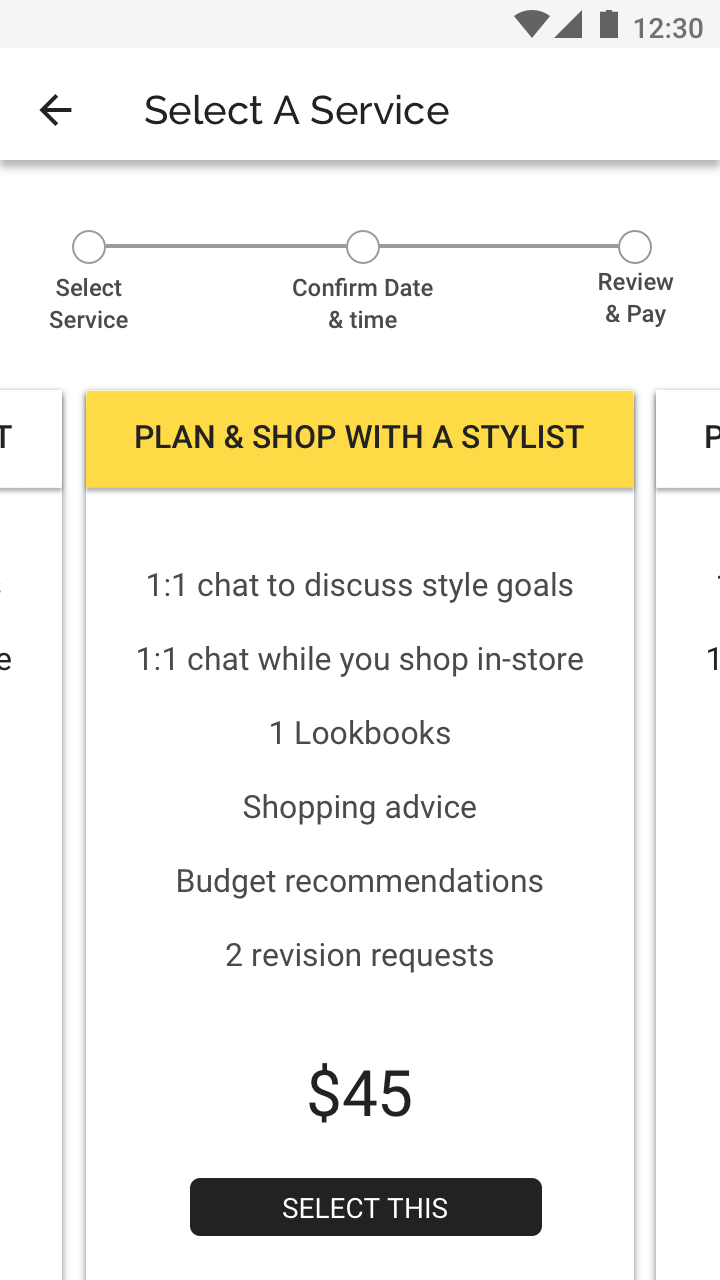
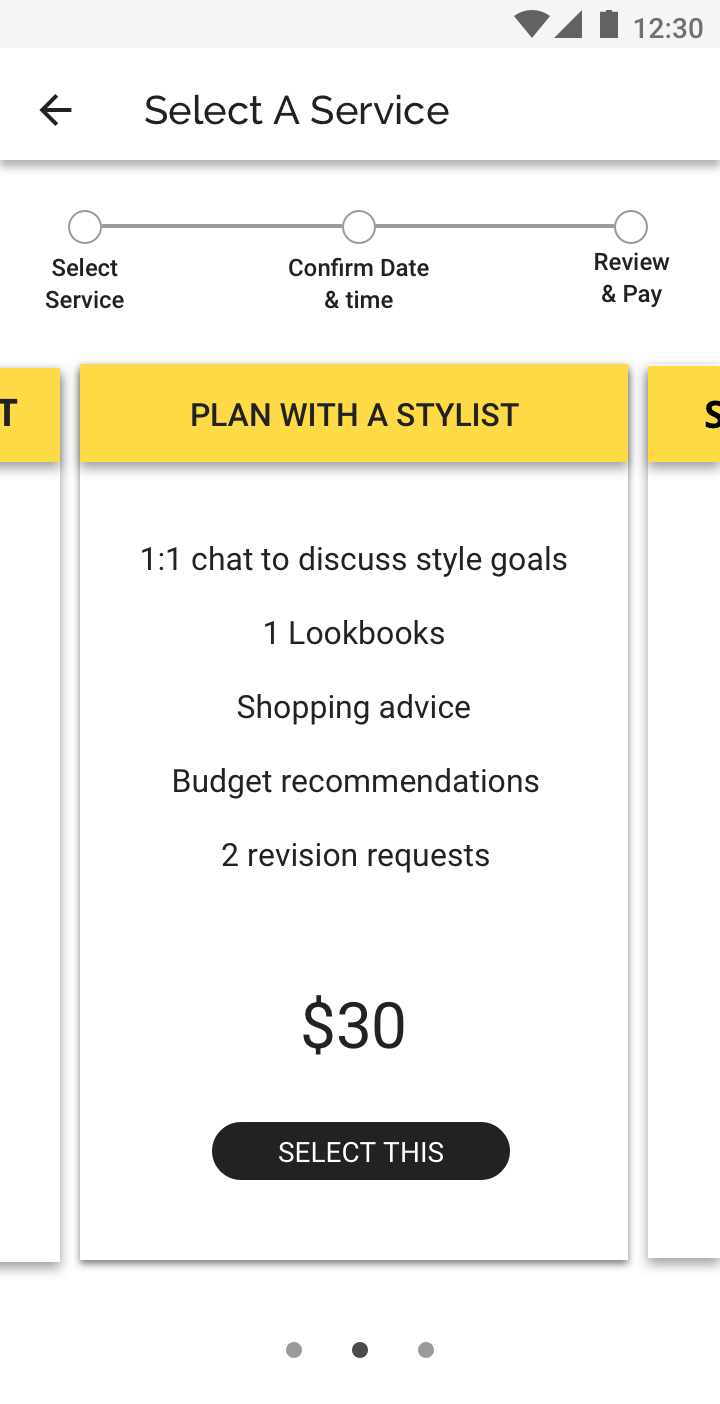
Progress Bar


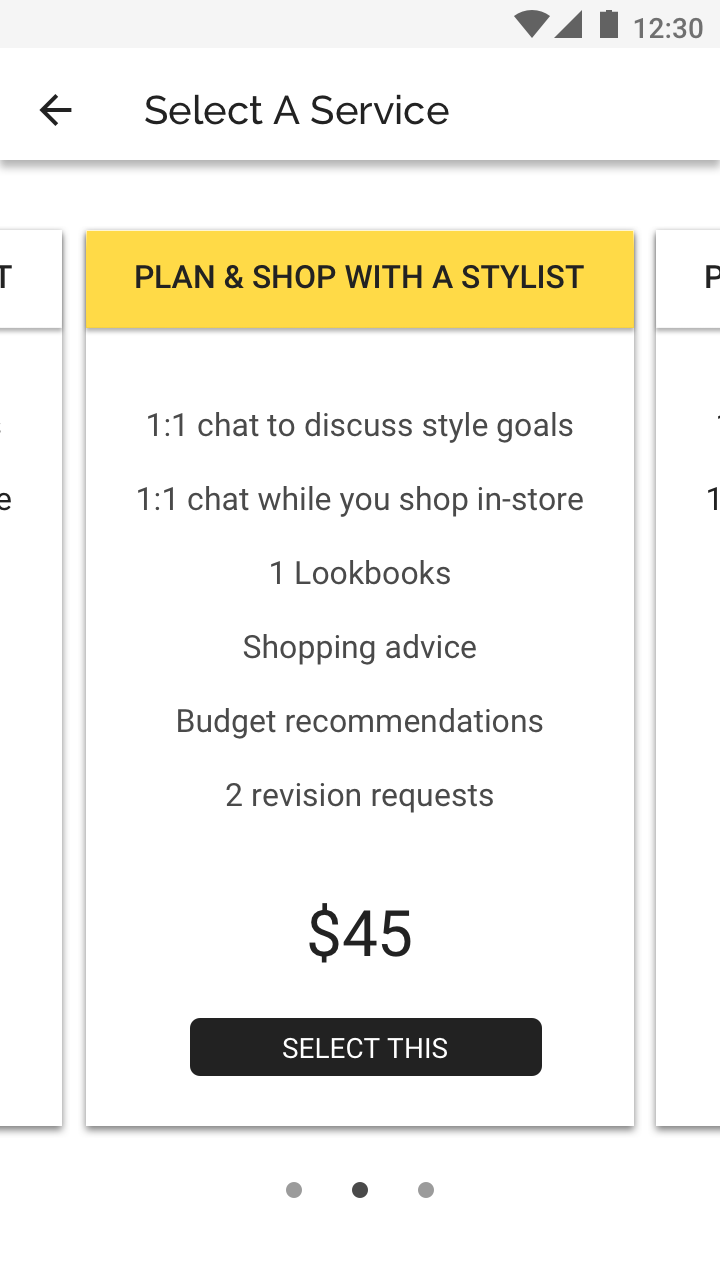
Once the user starts booking from the Stylist’s profile page, they were expected to complete three steps to finish the booking. Users were confused regarding their progress. They asked questions like “ How many steps are pending”, “Is this really long”, etc. So I added a progress bar to let the user know about the three steps that will lead to the final booking. .
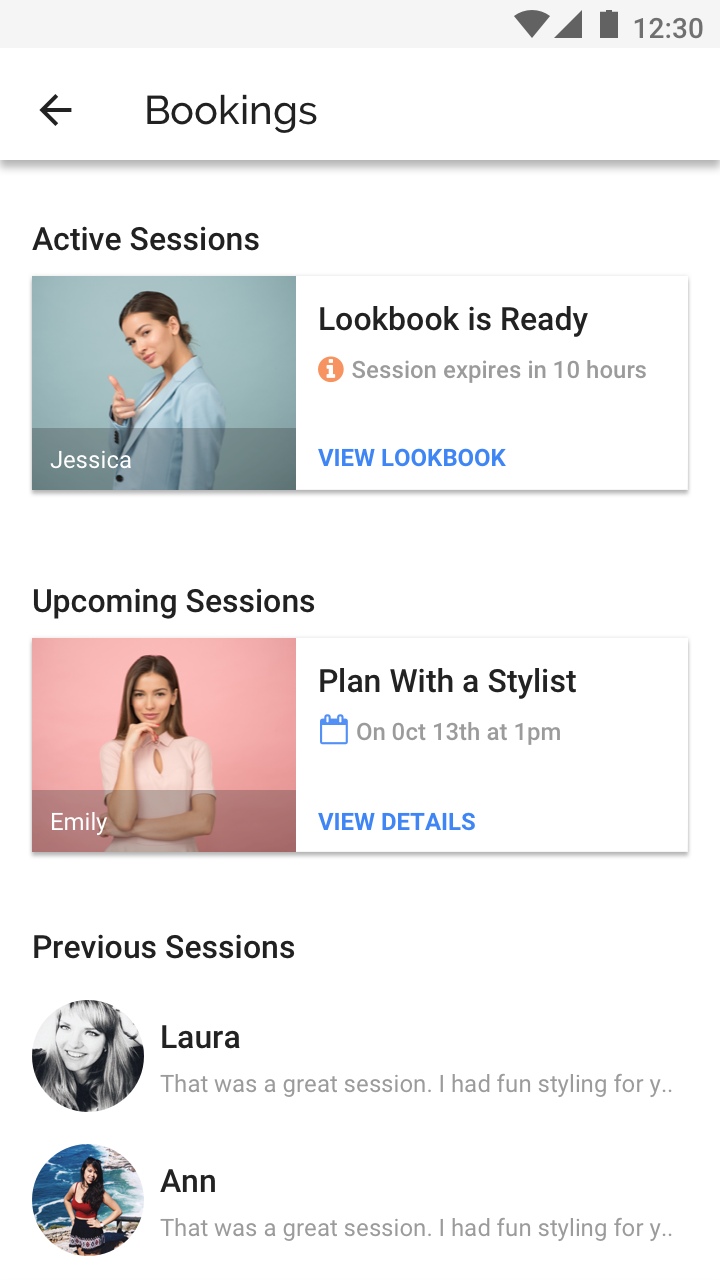
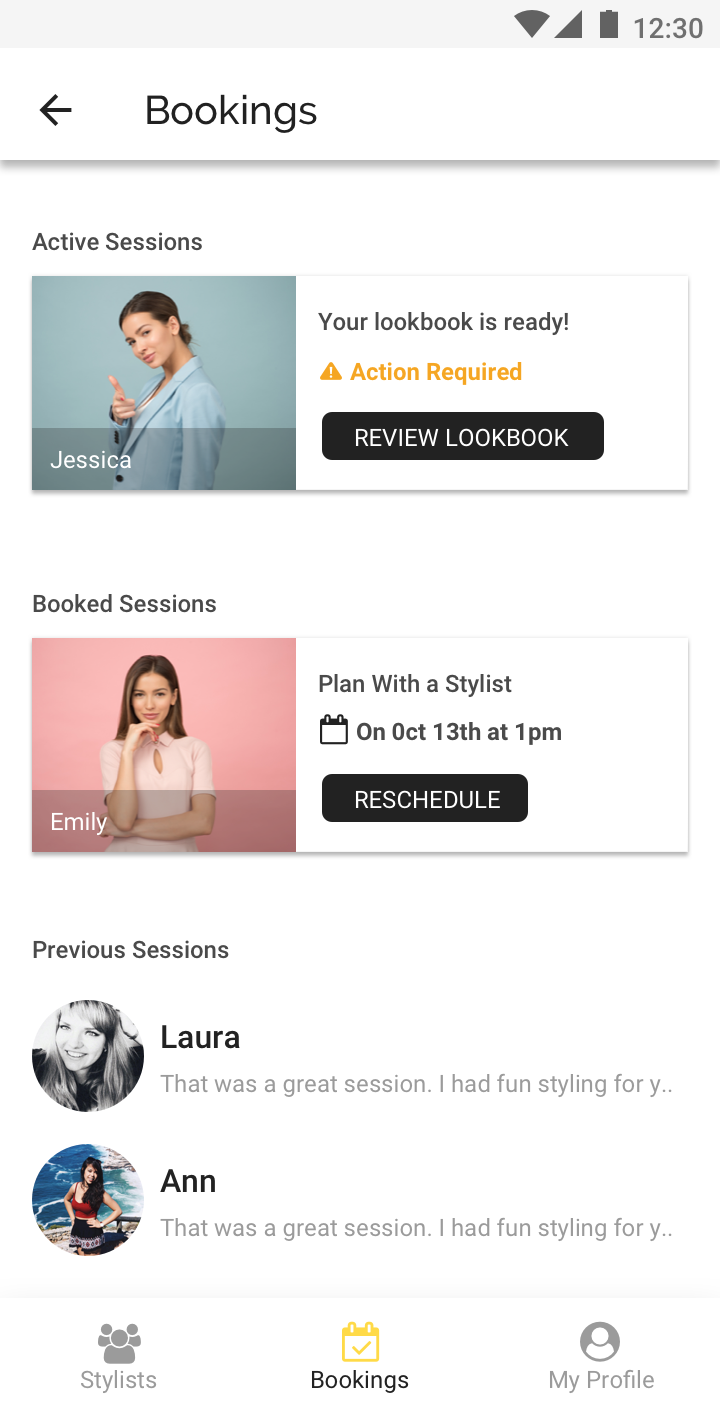
Card Design


For rescheduling, users were expected to click only on the ‘Reschedule’ button on the card. But they were clicking on the card instead of the button. So I redesigned the cards to be in accordance with the repetitive patterns in the app. .
Part 2 - Maze Testing
Most of the issues were corrected during In-person Usability testing. So I didn’t come across any major issues during maze testing. After thoroughly going through the heatmaps and rest of the report, I figured that the recorded usability issues are mainly due to the functional limitations of the prototype. For E,g Users trying to select another option even when an option is pre-selected for them, hotspot area, etc.
I believe I have come up with a solution that will help women make confident shopping decisions by receiving style advice from an expert at an affordable cost. I have taken steps to make the process easier with the help of multiple rounds of testing and iterations. .

A style quiz to understand the user’s personal style to get matched to a stylist with similar taste.

Options to book a stylist based on the user’s availability, budget, reviews, etc.

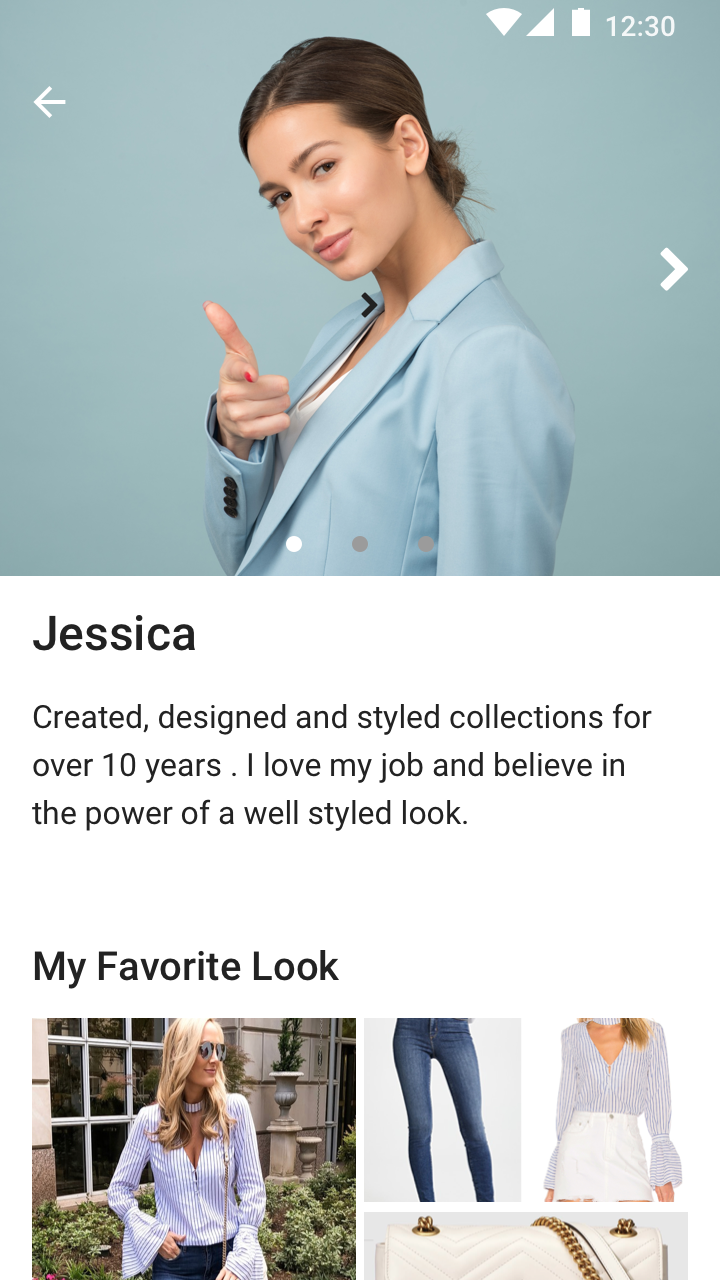
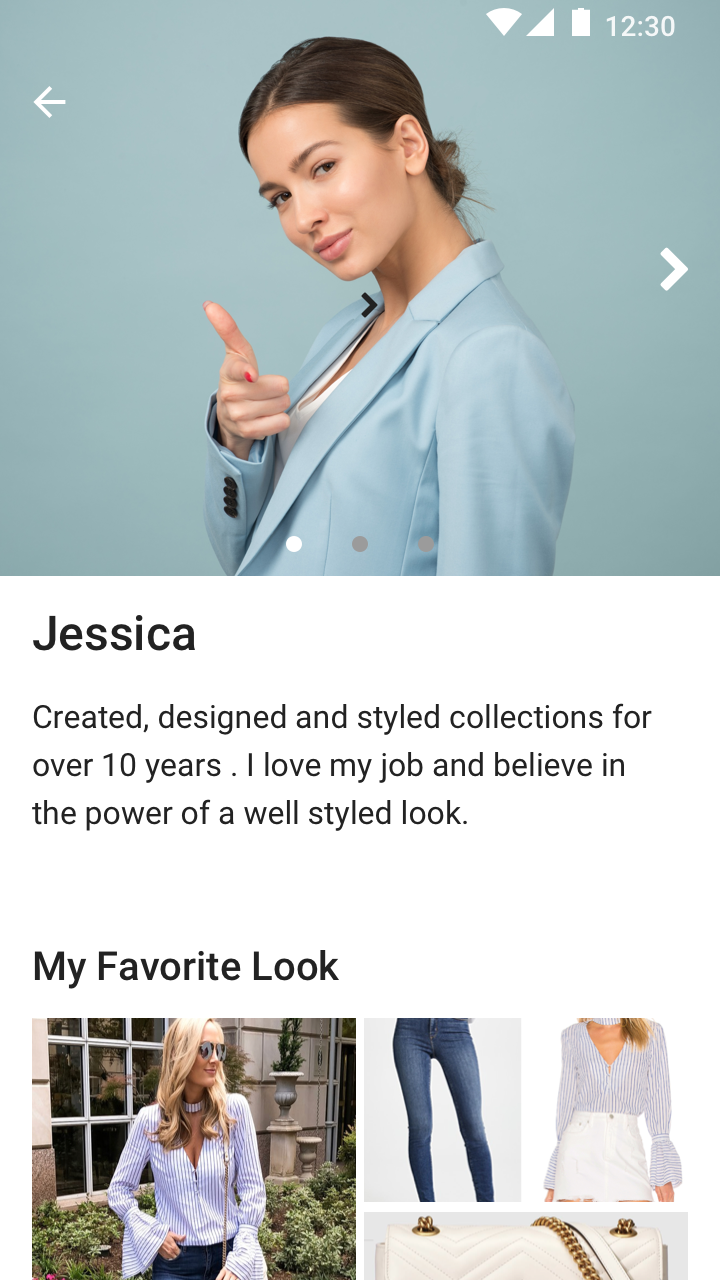
Detailed profile for each stylist with individual reviews from previous customers to make the selection process easier.

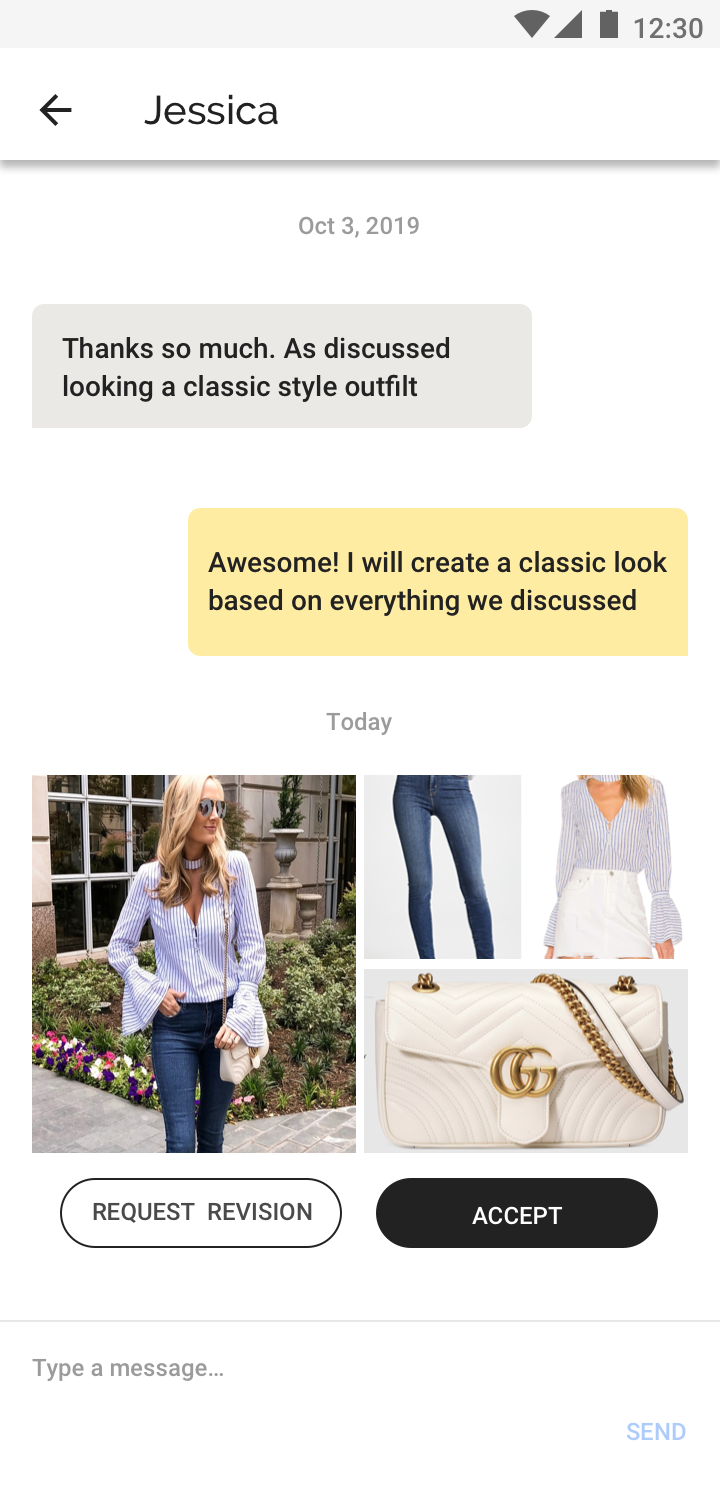
Options to interact with the stylist before shopping and while shopping.

Easy to communicate and review style advice.
I believe I have come up with a solution that will help women make confident shopping decisions by receiving style advice from an expert at an affordable cost. I have taken steps to make the process easier with the help of multiple rounds of testing and iterations.

A style quiz to understand the user’s personal style to get matched to a stylist with similar taste. .
Options to book a stylist based on the user’s availability, budget, reviews, etc. .


Detailed profile for each stylist with individual reviews from previous customers to make the selection process easier. .
Options to interact with the stylist before shopping and while shopping. .


Easy to communicate and review style advice .
This project is very close to my heart because when I moved to the United States a few years back, I didn’t have a clue about any dress code or the season based outfits. I used to frantically search various blogs before attending an event. During the research phase, I interacted with a lot of women who have been in a similar position and they shared very personal stories.
I believe an expert’s opinion catered to specific personal needs will help women feel more confident and powerful, allowing them to take on other challenges.
In the next phase, I would like to explore the options for on-boarding stylists. Though there is still a lot of work to do, I believe this is a good start and I sincerely hope it becomes a reality someday.